Användbarhetskunskapskroppen
Det här är ett projekt som kan bli spännande: Usability Body of Knowledge – en webbok med ambitionen att samla all kunskap om användbarhet.
Vilka webbläsare skall man stödja?
Ett problem när man utvecklar webbplatser är att bestämma vilka webbläsare den skall fungera med. I princip vill man ju vara säker på att det fungera för alla, men när nu antalet olika webbläsarvarianter är fler än 10 000 är det i praktiken omöjligt att leva upp till. Någonstans måste gränsen dras för vad man utvecklar för och vad man testar mot.
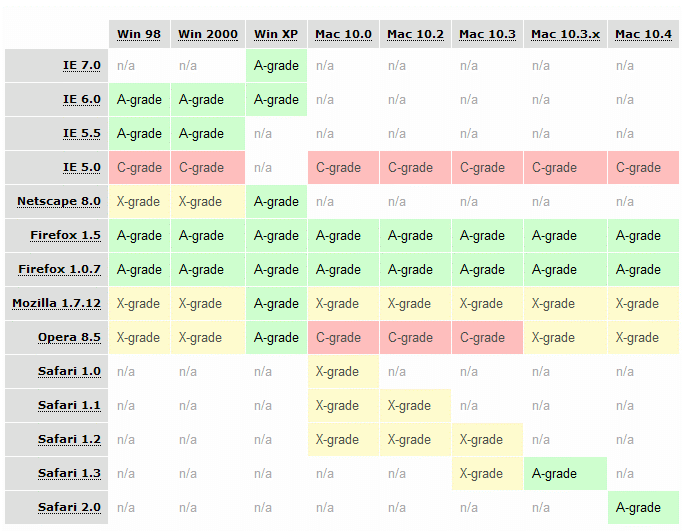
Yahoo Developer Network berättar var de drar sina gränser.
De delar in webbläsarna i tre grupper:
Detta är webbläsare som är för gamla, inkapabla eller buggiga för att det skall vara ekonomiskt försvarbart att utveckla för dem. De får sidorna utan några stilmallar, vilket gör att allt innehåll finns där, men inte utseendet.
Hur de gör med javascript framgår inte riktigt klart, men det verkar som att inte heller det skickas till dessa webbl...
Kalender med människor istället för uppgifter
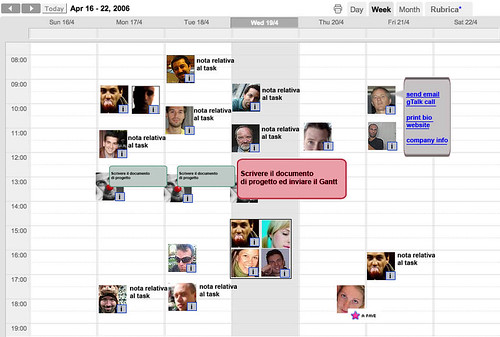
Jag tror det finns en mycket intressant idé i den här skissen av en kalender där det som först syns inte är vad jag skall göra utan vem jag skall göra det med:

Dels skulle jag bli mycket gladare om det såg ut så här när jag tittar i min kalender. Dels har vi människor mycket lättare att minnas och tänka kring saker som har med andra människor att göra, än kring saker som abstraherats till en uppgift att utföra.
Hur man skapar en webbprofil
pebbleRoad Studios har skapat en utmärkt liten guide för hur man skapar en webbprofil
Via Fredrik Wackå
Det enda som är säkert är döden och skatterna - eller?
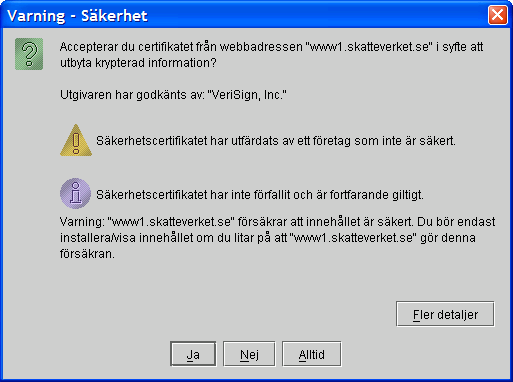
Gick för en tid sedan in på Skatteverket för att deklarera elektroniskt. Möttes av detta:

En bra illustration till att i säkerhetssammanhang måste man få detaljerna helt rätt – blir det litet fel blir antingen användaren orolig att hon håller på att bli lurad, eller så lär hon sig att inte vara så noga med detaljerna.
“Accepterar du certifikatet från webbplatsen ‘www1.skatteverket.se’?” Jag gick in på “www…”, inte på “www1…”. Vad betyder 1:an? Är jag utsatt för phishing (att någon har gjort en webbplats som liknar Skatteverkets i syfte att komma över hemliga uppgifter från mig)?
“Säkerhetscertifikatet har utfärdats av ett företag som inte är säkert.” Finns det alls någon anledning för mig att inte omedelbart fly från denna webbplats?
“Säkerhetscertifikatet har inte förfallit och är fortfarande...
Navigation skall koncentrera sig på huvudalternativen, inte på att presentera alla möjligheter
Gerry McGovern propagerar för att navigation måste vara fokuserad. Att alltid presentera alla möjligheter leder bara till förvirrade användare.
“Good web navigation design is not about giving people lots and lots of choices. It is not about second guessing decisions we have made. It’s not about asking what if we want to get back to where we were. It’s about looking forward, not about looking backward. … Your job is not to design for all possible directions someone might want to take. That leads to a cluttered website and it will clutter the mind of and overload the attention of your customers.”
Statistikprogram försökte räkna ut kundens smak, sände porr-DVD
Det finns en övertro på vad statistisk analys kan göra, som drabbar både myndigheter och företag. Ett exempel från den senare sfären är Zip.ca, där man kan hyra DVD-filmer. I ett försök att stimulera försäljningen har de tydligen låtit ett statistikprogram räkna ut kundens smak och sända extra DVDer.
Hur programmet räknar ut vem som skall ha vilken extraskiva kan jag bara spekulera om. Men eftersom porr utgör en inte oväsentlig andel av de skivor som hyrs ut via denna sorts ‘behöver inte visa ansiktet’-service, så finns där säkert en och annan statistisk slutsats att dra.
Problemet är bara att det som är en statisktisk sanning för en grupp inte alls behöver vara sant för en individ i den gruppen. Och att sända ut porr till kunder för att datorn räknat fram att de är ‘typen som tittar på sånt’, kanske inte är det bästa sättet att sköta sina kundrelationer.
Ögats vandring genom webbplatsen
Ytterligare en ögonkamera som följt var användaren hittar (tidigare ögonkamernotiser: Var användaren tittar på webbsidan och F-format mönster präglar läsning av webbsidor). Denna gång inte presenterat som en värmebild utan som en film där man kan följa en användares rörelse över sidan och genom webbplatsen.
Seth Godin kommenterar och drar några lärdomar, bland annat att dålig webbdesign kan vara bättre än bra. Personligen tror jag dock han överskattar betydelsen av det avvikande – och att anledningen till att användaren inte tittar på annonser är att hon inte är intresserad av dem, snarare än att de utgör en välkänd form.
Via GUUUI
Så gör du designpresentationen produktiv
IA THINK ger tips för Conducting Effective Design Review Meetings.
“I think one of the most challenging activities in design consulting is the design review meeting – presenting your ideas and concepts to the client. It is also the most interesting and rewarding. In the best of circumstances there is a lively exchange of ideas that takes the design to a whole new level. In the worst of circumstances, the meeting devolves into a bunker mentality, with people steadfastly defending their terrain and firing from all directions. As the meeting leader it’s your job to encourage the first scenario and prevent the second scenario.”
Också Cooper delar med sig av tips kring detta, men på en mer detaljerad nivå.
“We have a saying around the office: ‘If you can’t explain the design, it must not be right yet.’”
Tidningstypografigalleri
För typografiälskarna: Exempel på dagstidningstypografi från hela världen.
Åtta resurser för typografi och text på webben
Åtta resurser för typografi och text på webben (Webbstudio Internetworld)
Vad i herrans namn är en interrobang‽
 Varför skall vi som älskar att ropa våra frågor tvingas använda både utrops- och frågetecken‽ Skall aldrig få våra slitna fingrar få vila‽
Varför skall vi som älskar att ropa våra frågor tvingas använda både utrops- och frågetecken‽ Skall aldrig få våra slitna fingrar få vila‽
Men är då inte Microsofts initiativ att inkludera en interrobang i sina nya typsnitt lösningen på vårt dilemma‽
Föga förvånande går nu diskussionens vågor höga – vem kan älska en sådan bastard‽ undrar motståndarna. Har ni ingen fantasi‽ replikerar tillskyndarna. Men varför skall de som inte har rätt typsnitt installerat tvingas se på en liten låda istället för detta vackra tecken‽ Och är det verkligen vettigt att den variant som spanjorerna behöver för att inleda sina utropsfrågor kommer att heta gnaborretni ‽
Sist men inte minst: när nu Microsoft beslutat sig för att satsa på tecknet, hur kommer det sig att Firefox klarar att visa det medan Internet Explorer misslyckas‽
Sälj snabbt, reparera långsamt
I ett slags bloggpingis har ytterligare en historia om usel service dykt upp. Denna gång är det Jimmyroq som delar med sig av sin erfarenhet av hur det är att få mobilen servad av Aircall. (Uppdaterat: jimmyroq blir anklagad för lögn och hotad av någon som påstår sig arbeta på Aircall.)
Berättelserna (se även Sälj On, Service Off och Dell Hell – hur usel service äntligen fick sitt straff) bildar ett mönster – speciellt när de sätt samman med egna och andras erfarenheter.
Vi har en bransch som när de säljer sina prylar – datorer, mobiltelefoner etc. – gärna framhåller dem som nödvändigheter för att hänga med i modernt liv. Men som har servicen organiserad så att om det blir problem får kunden vara utan sin nödvändighet i veckor eller månader innan hon får den tillbaka.
Märk väl att detta...
Dell Hell - hur usel service äntligen fick sitt straff
Sedelärande historia om hur en bloggare blev utsatt för Dells usla service och bedrägliga serviceavtal – och lyckades ge igen.
Händelseförloppet som startade det hela. (Läs nerifrån och upp)
Sälj On, service Off
Sorglustig historia om hur OnOff låter policy ersätta tankeverksamhet
“Sambon föreslår att vi får en ny apparat istället då eftersom garantin gäller och eftersom det verkar vara ett fel som är svårt att hitta. OnOff-chefen påpekar att de har en policy och den innebär inte att byta ut maskiner som det inte är något fel på. Sambon påpekar att han vore lite dum i huvudet om han skulle bära runt på en felfri dvd och försöka få den utbytt. OnOff-chefen uppskattar inte ironin. Istället påpekar han att de har en policy.”
Notera incitamentsprogram OnOff skapat åt sig själva: om de misslyckas att hitta felet får de ut 400:- extra i felsökningsavgift. Undrar om de tagit logiken fullt ut och ger servicepersonalen mer betalt ju färre fel de hittar.
Bästa sätt att göra webben tillgänglig
University of Illinois har samlat ett stort antal bästa sätt att göra en webbplats tillgänglig, både enligt den amerikanska 508 och enligt europeiska tillgänglighetsstandarden WCAG.
Begripligt språk och sökning på sajten viktigare än alt-texter för tillgängligheten
alt-texter på bilder har blivit något av en symbol för om en webbplats är tillgänglig eller ej. Men för funktionshindrade användare finns det andra saker som är långt viktigare: ett tydligt språk, enkel layout, bra navigation och länkar som syns tydligt och som berättar vart de går, toppade listan i en undersökning som User Vision gjort: Disabled web users rank their usability priorities. En fjärdedel av de synskade svarade till och med att alt-texter inte var viktiga alls för dem.
Här är de (enligt undersökningen) fem viktigaste sakerna du kan göra för att göra din sajt tillgänglig:
- Sökning på sajten
- Sajtkarta
- Tydliga, väl formulerade länkar
- Navigation inom sidan
- Möjlighet för användaren att själv ställa in textstorlek
Nya handikappstandarden WCAG 2 en besvikelse
Handikappstandarden WCAG 1 är ett illa skrivet och svårbegripligt hopkok av stort och smått. Därför är vi många som sett fram mot den nya versionen, som lovat att ta ett genomtänkt helhetsgrepp.
När den nu äntligen är på väg att bli klar, efter flera års väntan, verkar det dock som att vi är ur askan i elden. Den nya standarden är, åtminstone enligt Joe Clark, helt sönderkommittéad, fullständigt obegriplig och på flera punkter ett steg bakåt för tillgängligheten jämfört med dagens standard.
“…WCAG 2 will be unusable by real-world developers, especially standards-compliant developers. It is too vague and counterfactual to be a reliable basis for government regulation. It leaves too many loopholes for developers on the hunt for them. WCAG 2 is a failure, and not even a noble one at that.”
I ett försök att hitta ett sätt att använda handikappstandarden som fungerar i praktiken, har sajten WCAG Samurai startats.
Denna artikel om skillnaden mellan ‘caption’ och ‘subtitle’ hjälpte åtminstone mig att bättre förstå några av detaljerna i Joe Clarks angrepp.
Tillgängliga valboxmenyer
Oftast så är det ingen motsättning mellan användarvänlighet och tillgänglighet, det som är det ena är också det andra. Men det finns tillfällen när de kolliderar.
Ett av de svåraste fallen är valboxmenyer (de där drop-down-listorna som faller ner som rullgardiner och där man kan välja ett alternativ). För de flesta användare är det bäst om de reagerar så snart man gjort sitt val och släpper musknappen. Men ett sådant beteende gör dem otillgängliga för användare som inte kan använda musen utan är hänvisade till tangentbordet. För dem är det långt bättre om man först väljer från valboxen, och sedan måste klicka en OK-knapp innan något händer.
Jag brukar därför propagera hårt för det senare alternativet när jag ger råd kring webbdesign, eftersom det trots allt är bättre med lite användarov...
Accessible JavaScript onchange select menu
Update: This script is from 2006. I’m sure there must be other better solutions by now.
Selectboxes that react immediatly when a selection is done, is more userfriendly when using the mouse (reacting imideately instead of forcing the user to click on a “Go” button), but unaccessible when only using the keyboard, with for example the IE browser (see OnChange Event Accessibility Issues.)
This is a solution, suggested by Thomas Frank. It redefines the event handlers of the select box.
[Read more after the jump.]
Here is a live example. It’s appreciated if you test it and report any problems or anomalies either here as a comments or to tommy@heltenkelt.se.
<script type="text/javascript">
/*
Nice select
A select list that works without a submit button for also for keyboard users.
Works like...