Användbarhetsboken berättar hur man gör webbplatser tillgängliga och användbara. Läs den här, eller beställ från Bokus eller Adlibris.
De fyra dörrarna
Den enkla modellen ovan är utmärkt för att få ett grepp om det väsentliga. Men när det är dags att arbeta med användbarheten är det bra att ha något som mer i detalj benar ut vad det kan vara för något.
Det finns många modeller för detta. Den som jag främst tänker använda här i boken är en variant av modellen Tre sorters design 1 , och låter sig nästan berättas som en saga.
Den börjar med en användare och ett mål (eller en prins och en skatt, om man vill hålla fast vid sagometaforen, men fullt så rolig tänker jag inte vara). Användaren vill något – det kan vara att ta reda på något, boka en tågbiljett eller att utföra en arbetsuppgift, men det kan också vara att bli road en stund. Vad målet än är så kommer hon till webbplatsen i tron att det kan uppnås där. Men för att nå fram till målet måste hon passera fyra dörrar.
Utseendet
Den första dörren är webbplatsens utseende. Samma sak händer när man första gången kommer till en webbplats som när man första gången träffar en människa – man bildar sig omedelbart en uppfattning. Det första intrycket är viktigt och kan till och med vara avgörande för om man bryr sig om att lära känna personen, eller webbplatsen, närmare.
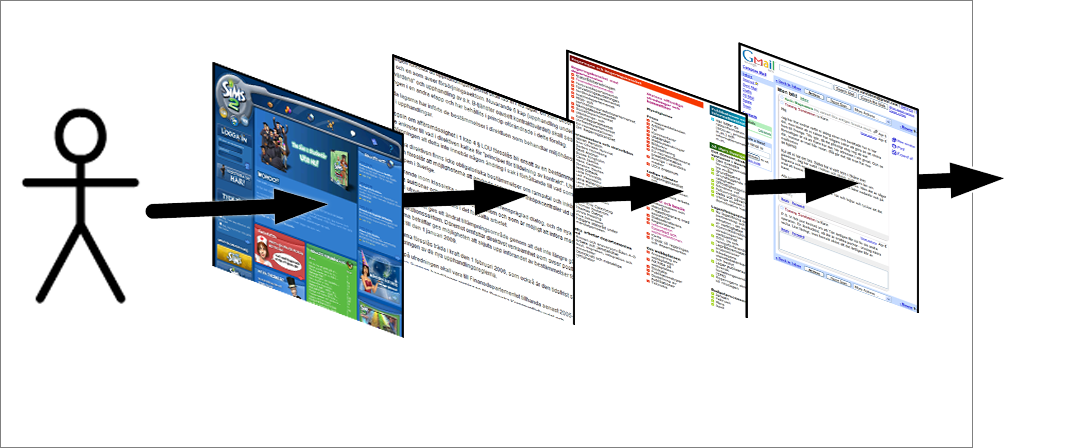
 Bild 1. På vägen in i webbplatsen måste användaren passera fyra dörrar – hon måste tycka om vad hon ser, hon måste klara att läsa vad där står, hon måste hitta det hon är ute efter och hon måste kunna använda det. |
Det handlar inte enbart om estetik, att tycka att det man ser är snyggt. Det handlar också i väldigt hög grad om rätt stil – att webbplatsen ser ut att vara den sorts webbplats användaren är ute efter, den sort där hon kan uppfylla sitt mål.
Stannar användaren kvar och tar webbplatsen i bruk, fördjupas och utvecklas naturligtvis detta första intryck. Men genom hela besöket är stil och utseende viktigt för att sätta en grundton för användarens upplevelse.
Mer om den grafiska designen kan du läsa på sid 44.
Språket
Den andra dörren är språket. Också detta möter användaren nästan direkt och det bidrar starkt till förstaintrycket.
Hur språket fungerar präglar till stor del upplevelsen av webbplatsen, och kan vara avgörande för om användaren överhuvudtaget skall förstå vad som finns var och hur saker skall användas.
Mer om språket på sid 89
Strukturen
Om inte utseende och språk avskräckt användaren, är det dags för henne att börja leta efter det hon kom för. Om hon inte har sådan tur att det finns redan på ingångssidan måste hon nu använda webbplatsens navigation.
Detta är den tredje dörren: strukturen. Här härskar informationsdesignen, som är något helt annat än den grafiska designen och handlar om ordning och organisation, benämningar och hur sidorna buntas ihop till avdelningar.
Mer om informationsdesignen på sid 108.
Interaktionen
Om användaren var ute efter något i en text är hon nu framme vid målet. Men i allt högre grad har webben blivit en plats där man samspelar, antingen med systemet eller med andra människor. Man köper saker, skickar e-post, tidsredovisar och chattar. Om användaren skall göra något sådant har hon en fjärde dörr att passera: interaktionen. Hon måste begripa hur sidan fungerar och vilka handgrepp som är nödvändiga.
Detta är den fjärde dörren, interaktionsdesignen. Den handlar om formulär och hur applikationer styrs via webben, men även om kakor, identitet och hur man öppnar ett fönster.
Mer om interaktionsdesign på sid 251.
Tillgängligheten
Varje dörr som användaren skall passera måste hon kunna öppna. Det betyder att hon måste vara tillräckligt lång för att nå dörrhandtaget, tillräckligt stark för att baxa upp dörren och att hon måste rätt nyckel för att låsa upp den.
På webben finns inte sällan många hinder för en användare att komma igenom dörrarna och nå sitt mål.
Den grafiska formen kan vara svår att komma förbi eftersom texten är för liten för att läsa, eller för att blinkningar på sidan utlöser epileptiska anfall.
Informationen kan vara en utmaning att hitta i eftersom navigationen bygger på ord som är okända för användaren, eller för att menyerna byggts med bilder som användaren inte kan se.
Interaktionen kan vara hopplös eftersom den kräver en annan webbläsare än den användaren har, eller att hon kan hantera en mus.
Tillgänglighet kan för alla användare, inte bara de funktionshindrade, vara avgörande för om man alls kommer någonstans. Mer om den på sid 345.
Förtroendet
Användaren försöker inte bara lista ut om det hon söker finns på webbplatsen eller inte. Hon försöker också bedöma vilken kvalité det har. Typiska frågor som går genom hennes huvud är vem som står bakom webbplatsen, hur aktuellt innehållet egentligen är och om hon vågar ge ifrån sig sin e-postadress eller om det kommer att innebära att hon får en flod av spam.
Från det första intrycket genom hela bekantskapen försöker användaren bedöma om webbplatsen är att lita på. Om förtroende på sid 337.
En blandad upplevelse
När modellen beskriver de olika faktorerna uppradade på detta sätt, som något användaren upplever den ena efter den andra, är det naturligtvis en förenkling. I verkligheten blandar de sig, upplevs samtidigt och samspelar med varandra.
Språket är på samma gång stil (och därigenom besläktat med utseendet), navigation (hur menyn formuleras är helt avgörande för om någon skall kunna använda den) och interaktion (utan rätt beskrivningar finns ingen möjlighet att använda en webbapplikation). Samma sak med den grafiska formen – den är i väldigt hög grad en fråga om stil, men den har också en avgörande betydelse för navigationen (det finns inga ”menyer” i webbtekniken, de är helt och hållet något som skapas med formgivning) och interaktion (vad på webbsidan går egentligen att klicka på? – den grafiska formen berättar).
Olika blandningar på olika webbplatser
Olika webbplatser har olika mycket av de olika sorternas design.
Det finns webbplatser som är nästan enbart grafisk design, rena reklamwebbar med mycket Flash-filmer men nästan ingen information eller funktion som behöver organiseras. Många intranät och myndighetswebbar har sin tyngdpunkt i informationsdesignen och används för att få veta saker. E-handel handlar i hög grad om interaktionsdesign, om att göra saker.
Men nästan alla webbplatser har inslag från alla tre områdena. E-handelsplatserna behöver också en attraktiv presentation och en ordning så att kunderna kan kunna hitta varorna. På intranätet finns tidsrapportering, semesterplanering och andra applikationer, och myndigheterna bygger 24-timmarswebbar där medborgarna skall sköta allt mer själva.
Många webbplatser har också en avancerad interaktionsdesign i själva administrationen av webbplatsen.
Även inom en webbplats blandar sig de olika designerna. Menyn är ett utpräglat exempel. Den består av språk och har ett utseende, den visar webbplatsens struktur och den kan vara enkel att sköta - eller en komplex härva av utfallande undermenyer.
1 Jonas Söderström, ”En sajt kräver tre sorters design”, http://kornet.nu/3xdesign.shtml.
