Hoppet från kameror till kommuner kan tyckas långt, men på kommunernas sajter hittar vi samma tre sorters design som hos kamerorna. Kommunwebbarna gör skillnaden mellan de olika aspekterna av design extra tydligt, eftersom alla kommuner försöker åstadkomma ungefär samma sak, men gör det på så radikalt olika sätt.
Jag kommer att göra ett svep över landets kommuner för att se hur de tre sorters design som jag skrev om igår passar in på dem. Mitt perspektiv den här gången blir ytligt, jag kommer bara att se på förstaintrycket. Förstagångsbesökaren är naturligtvis inte den enda målgruppen eller den viktigaste. Men alla kommer dit första gången någon gång, så det är en relevant vinkel, som har fördelen att den ger möjligheten att titta på en stor grupp av webbplatser, för att se hur de angripit problemet.
Estetisk design
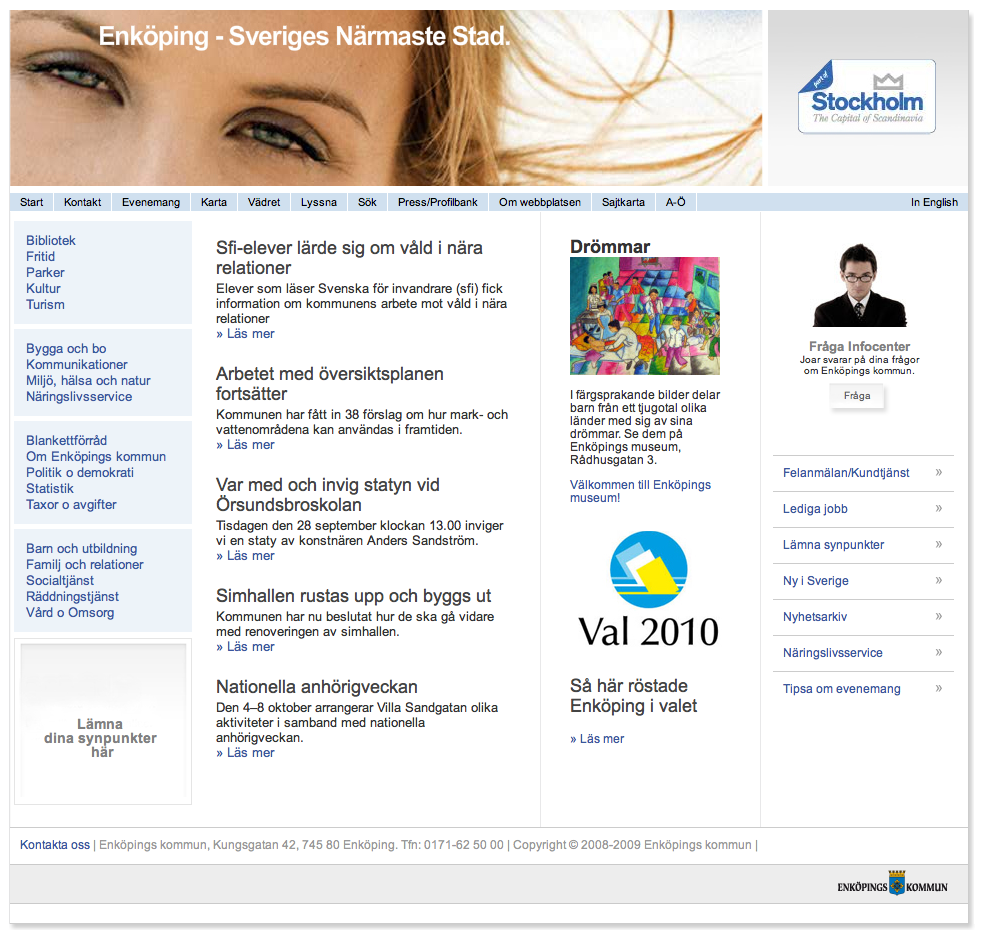
Enköping går direkt på maggropen:

Ögon funkar alltid. Vi är hårdkodade att uppmärksamma ögon. De har egentligen ingenting med Enköping att göra, men det spelar ingen roll.
Också begreppet “närhet” spelar på känslosträngarna. Egentligen är det en funktionell sak – det går snabbt att ta sig mellan Enköping och många viktiga orter. Men istället för att tråka ut oss med mil och reseminuter, går designen direkt på känslan, på närheten till denna kvinna. Sleazy, men effektivt.
Även om resten av sidan inte alls håller samma nivå som huvudet, så vill jag nog säga att genom att spela på det iögonfallande, har Enköping med enkla medel klarat att göra en sida som fungerar ganska bra – åtminstone som förstaintryck.
Men sedan finns inget mer – designen har koncentrerat sig helt på att ge ett gott första intryck, att vara trevlig, och lämnar en tom känsla efter sig. Det finns inget som tar vid efter första mötet.
Speciellt svag är den associerande designen, där användaren lämnas i osäkerhet om vem den här sajten hör till – är den för Enköping eller för Stockholm?


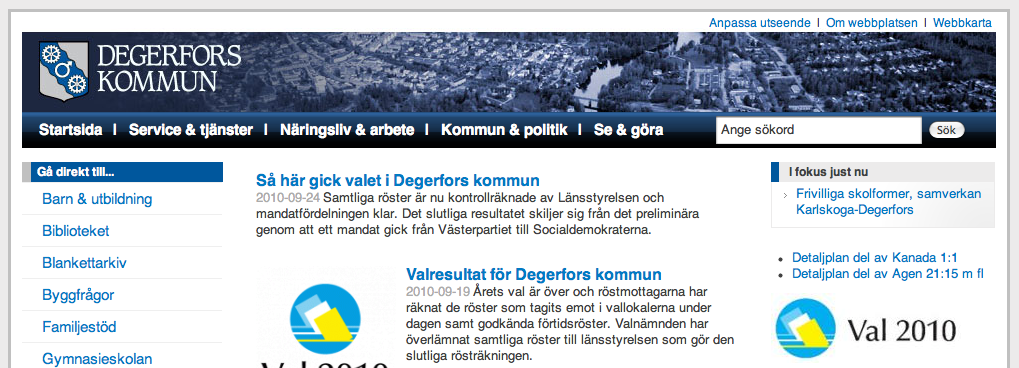
Även Degerfors bygger sin design på det som faller i ögonen. Sidhuvudets estetiska blå sätter omedelbart stämningen. Mörkblått är ett säkert kort om man vill ge en seriös känsla.
Det finns också en bokstavlighet här – inga metaforer utan helt enkelt en bild av Degerfors. Det kan vara ett tecken på stort självförtroende och en rak ärlighet i kommunikationen – eller på fantasilöshet.
Om jag vore ute efter att etablera ett företag så kanske den här no nonsense-stämningen skulle kunna fungera. Men det är en riskabel färg, eftersom den är så kall. En kyla som förstärks av att man (i bjärt kontrast till Enköping) är långt borta, ett perspektiv där människorna inte längre syns. Staden på bilden känns inte som ett ställe där jag skulle vilja bo.
Funktionell design

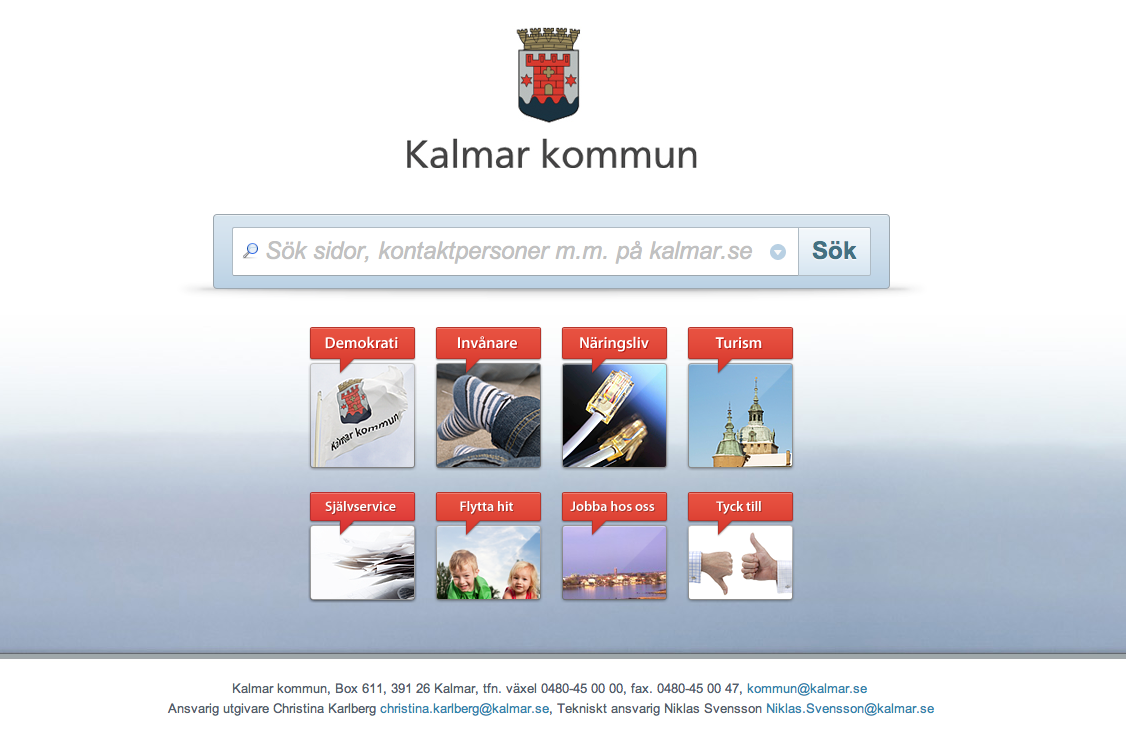
Kalmar satsar fullt ut på funktionell design. Här är det att hjälpa användaren att snabbt och enkelt hitta det hon söker som är designens idé. Men eftersom den är så utpräglad, ger den också en stark signal om hur Kalmar ser på kommunens roll – den finns för att tjäna sina medborgare, utan att framhäva sig själv.
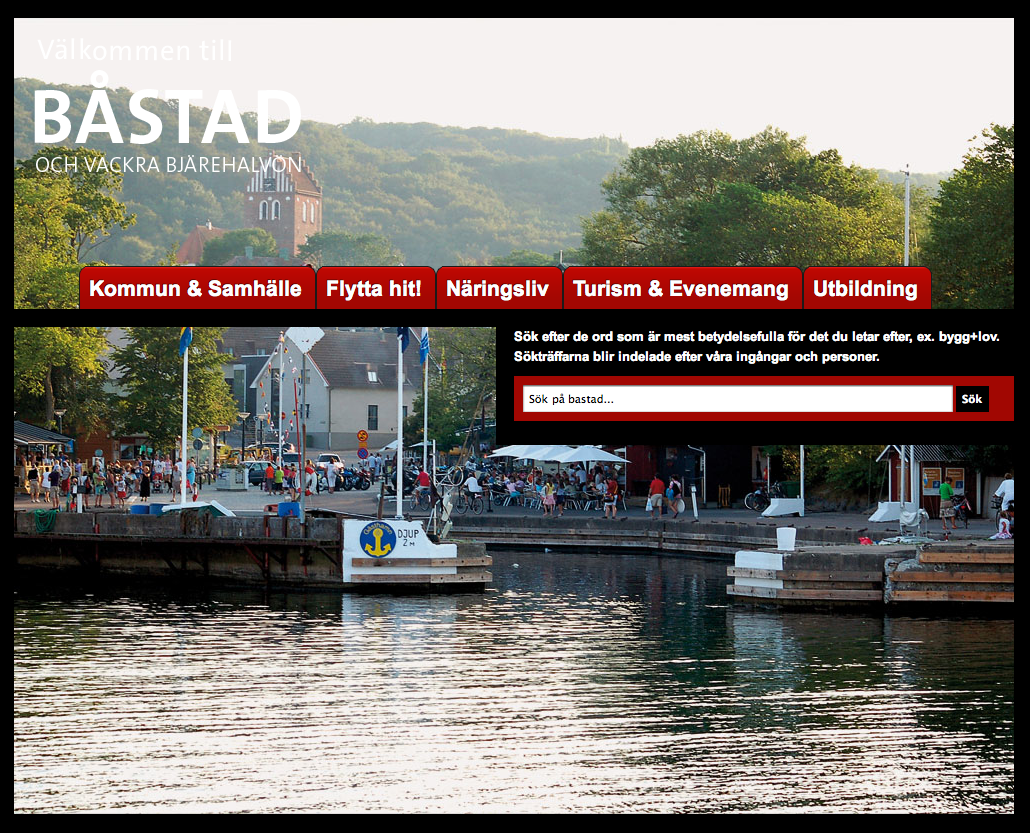
Båstad gör samma sak.

Men är inte lika renodlade som Kalmar utan lägger också in det budskap som är väldigt vanligt hos många kommuner: Här är vackert (för vi har träd och vatten, träd och vatten, träd och vatten – jag är verkligen trött på bilder av träd och vatten efter att ha gått igenom ett gäng kommunsajter).
Just naturbilder är väldigt vanligt på kommunsajter, och jag kommer att reflektera mer över dem i nästa avsnitt.
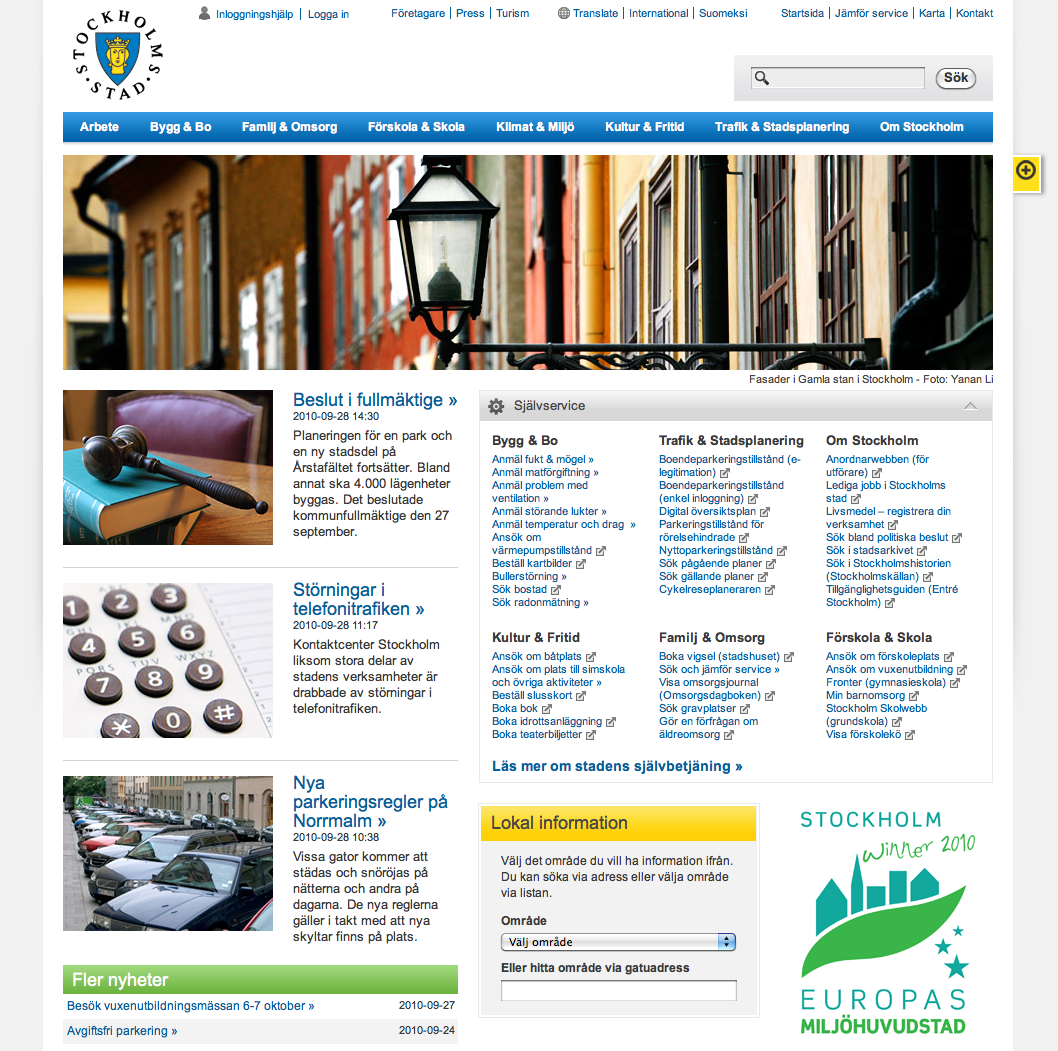
Stockholm har gjort om sajten sedan jag tog denna skärmdump. Den har säkert blivit bättre för återkommande besökare, men jag håller mig till den tidigare varianten eftersom den var ett bra exempel på funktionell design:

En yta med länkar upp en stor del av startsidan. Där hittar man genvägar till allt från att anmäla fukt & mögel till att se förskolekön.
Vackert är det inte, men på samma sätt som hos Kalmar så berättar det att de har respekt för mig och min tid.
Samtidigt har de inte låtit denna idé ta över helt. Om hela sidan använts till länkar skulle det kanske blivit ännu funktionellare – men också andefattigt. Men nu balanseras den upp av andra delar på sidan, som placerar in den i staden, och ger ögat något att vila i.
Associerande design
 

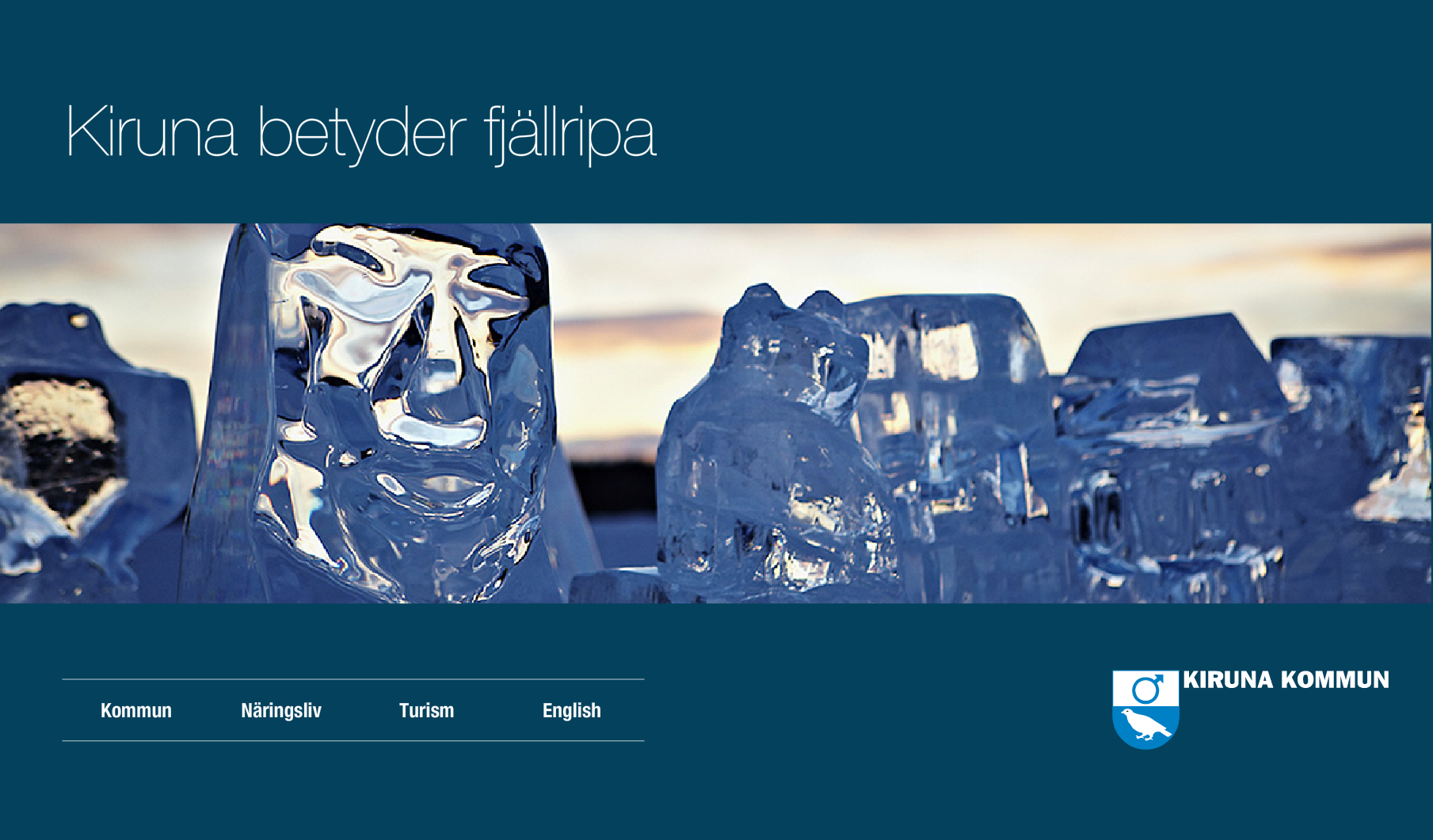
Kirunas design talar till intellektet. Bilden är fantastisk med ljuset som spelar i isen, och på det sättet mycket estetisk. Men den är inte omedelbart tolkningsbar, den kräver av åskådaren att hon kopplar in hjärnan, refererar till andra erfarenheter om skulptur, material och gestaltningar av den mänskliga formen.
Den enda meningen på sidan är också associerande. Här placerar Kiruna in sig i den samiska kulturen – men även denna gång kräver man något av sin användare, man säger det inte rakt ut utan tar den riskablare men verkningsfullare vägen att låta åskådaren göra kopplingen själv.
Kirunas design har lyckats ändra min bild av kommunen. Inte bara är sajten vacker på ett sätt som jag (fördomsfullt) inte trodde en avlägsen gruvort var kapabel till. Den visar en mycket sympatisk respekt för mig som användare.
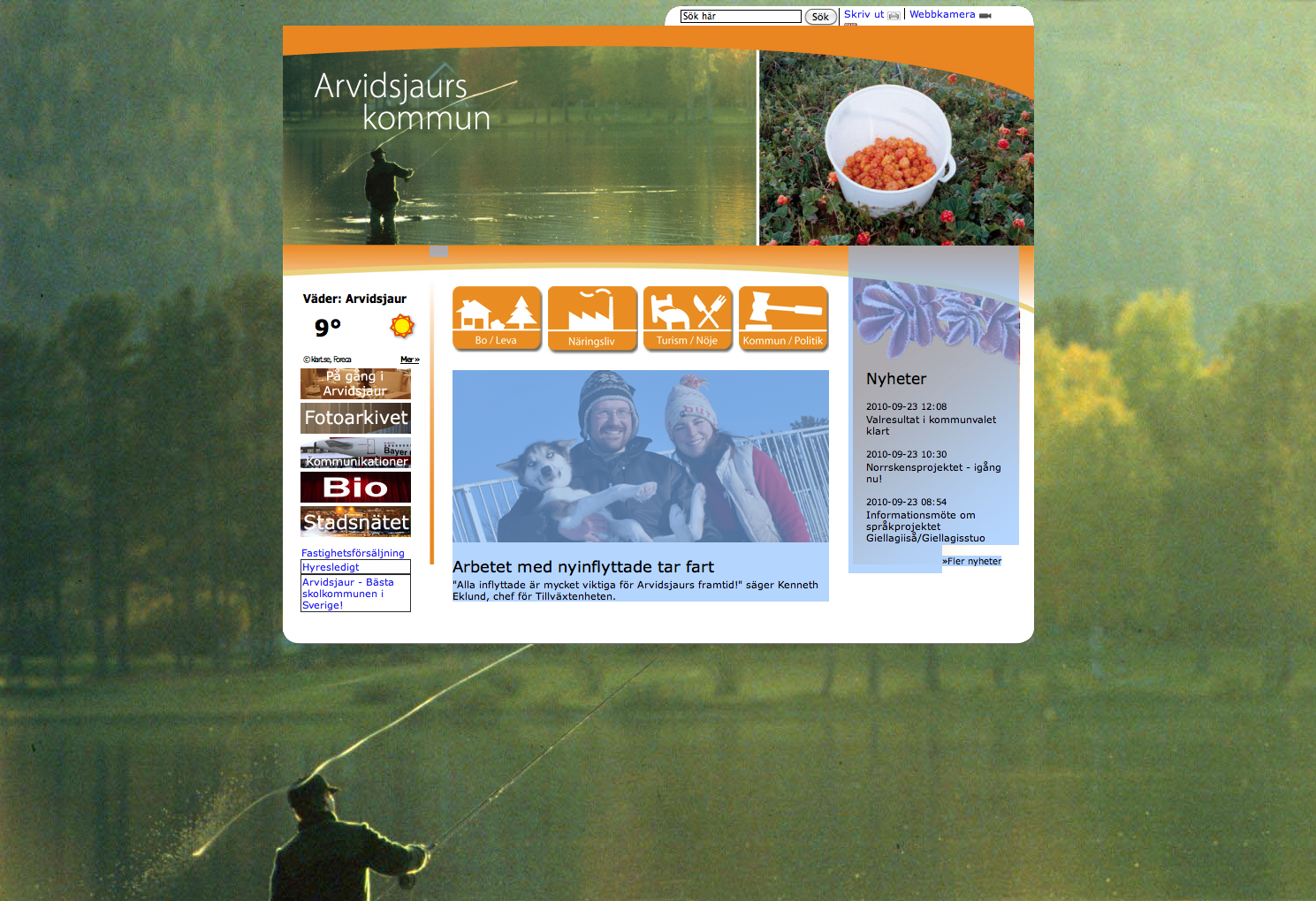
Även Arvidsjaur bygger sin design för att ge associationer, men av ett helt annat slag.

Här är budskapet tydligt: I Arvidsjaur kan du leva ett bra liv, med fiske och hjortronplock.
Den illustrerar också att det ibland kan vara svårt att skilja mellan det som talar till maggropen och det som talar till hjärnan. Här finns en skönhet i naturen som är omedelbart tilltalande. Men här finns också berättelsen om det liv som kan levas här.
I mindre uttalad form finner vi den berättelsen på väldigt många kommuners hemsidor. Naturbilder är tacksamma eftersom de hanterar två designaspekter samtidigt. De skänker skönhet åt sidan, samtidigt som de associerar kommunen med ett liv där man kan tillbringa mycket tid i naturen.

Lidingö ger ett bredare löfte om livet som kan levas där, genom att i ett bildspel associerar sig till hälsa, trygghet, kultur och aktiv fritid.
De är exempel på den roll text ofta spelar i associerande design. Eftersom den talar till vårt intellekt, kan budskapet förstärkas med några väl valda ord.
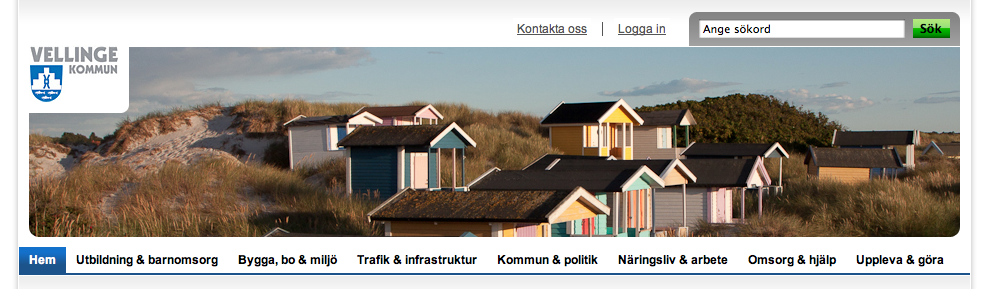
Det är möjligt att jag övertolkar, men jag tycker att man också ser en tydlig berättelse om vilket liv man kan leva i Vellinges bildval:

Privata hus vid havet. Det är inte hus att bo i, men badhytten – en bit privategendom på stranden – har ett ännu starkare symbolvärde. Det här är kommunen för dig som har pengar och som vill njuta av dem i lagom avskildhet.
En resa
Den här kommuntittningen har varit en resa från Enköping, som grep tag i mig från första blicken men sedan tappade mig, till Kiruna, som lyckades förändra min bild av dem. Från kylan i Degerfors till kvällssolen på en miniveranda i Vellinge.
Viktigt att komma ihåg är att det jag sett är förstaintrycket. Jag kan tänka mig att min entusiasm för Kirunas ingångsbild skulle falna om jag var tvungen att ta mig förbi den med ett extraklick varje gång jag kommer till sajten. För den regelbundne användaren så blir naturligtvis den funktionella designen långt viktigare än jag kunnat fånga i detta svep.
Trots att kommunerna har ungefär samma mål för sina sajter, så har de valt radikalt olika designvägar för att komma dit. Jag vågar mig inte på något domslut över vilken väg som fungerar bäst, eller vad som är den optimala blandningen mellan olika sorters design. Men jag tror att uppdelningen av design i estetisk, funktionell och associativ är ett bra verktyg att ha i sin låda när man funderar över bästa sättet att påverka sina användare.