Användbarhetsboken berättar hur man gör webbplatser tillgängliga och användbara. Läs den här, eller beställ från Bokus eller Adlibris.
Gör menyer med text, inte med bilder
Använd HTML-text och formatmallar för att utforma menyer. Bilder kan användas, men är i allmänhet mycket bökigare att hantera. Med bilder är det inte heller möjligt att ge användaren ledtrådar om huruvida hon varit inne på sidan tidigare eller ej (se Använd inte blått eller lila som färg på text som inte är länkad , sid 119).
Fall inte för frestelsen att hantera platsbrist genom att bygga menyer med hjälp av bilder med minimala typsnitt. Även om bilderna har alt-text blir det oläsligt för de många användare som inte har skärmläsare men som ändå inte klarar av liten text.
Menyer skall om möjligt HTML-kodas som listor och sedan få sitt utseende med hjälp av formatmallar. På detta sätt blir det uppenbarare för skärmläsare och för användare med gamla webbläsare vad som är en meny och vad som inte är det.
Se även WCAG 3.1 (prioritet 2), sid 352.
|
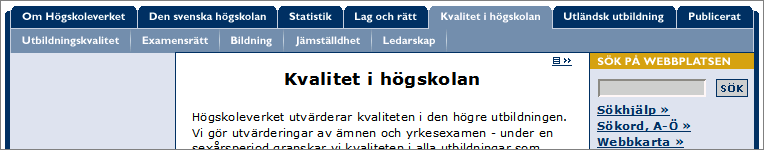
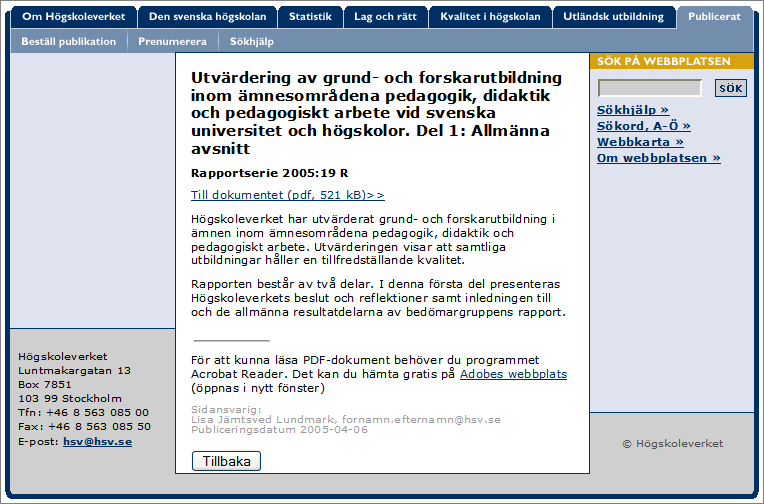
Bild 30. Det börjar snyggt, med en huvudnavigation byggd på flikar…
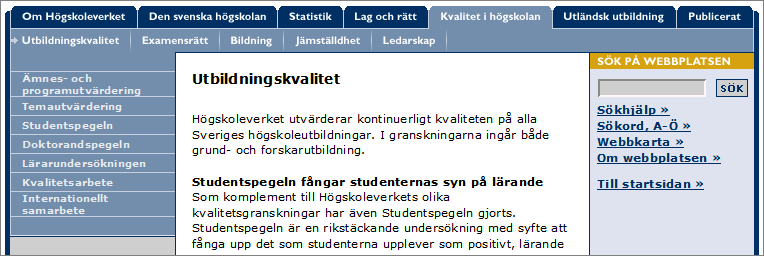
…en andranivå som på ett tydligt sätt hänger samman med huvudavdelningarna…
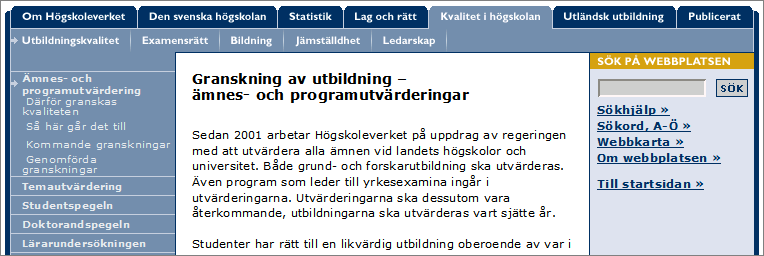
…och en tredjenivå med en prydlig övergång från den vertikala navigationen till att utnyttja vänsterspalten.
Men på fjärde nivån börjar det spåra ut. Denna nivå skulle fortfarande kunna fungera, men den slarviga typografin skvallrar om att den inte är uttänkt i förväg utan något som hastigt improviserats. |
|
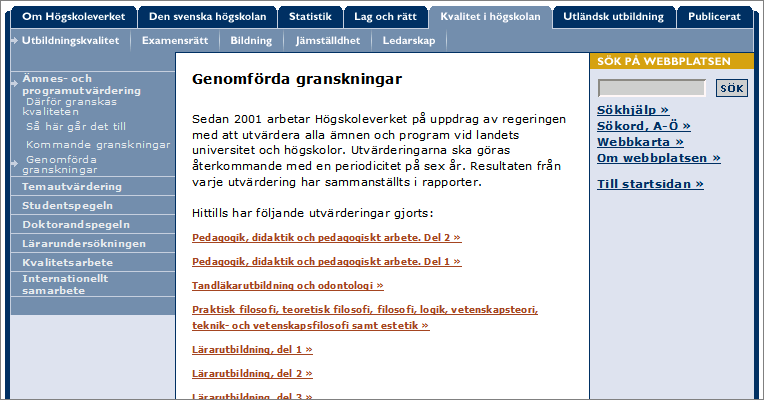
På femte nivån har man gett upp menyn och istället övergått till en förteckning.
Och på sjätte nivån har vänsterkantsmenyn helt försvunnit och navigationen till det sammanhang man var i nyss har blivit en knapp längst ner på sidan. Vill användaren vidare till del 2 av utvärderingen är hon hänvisad till denna knapp (eller till webbläsarens bakåtknapp). Däremot bjuder navigationen på direkta länkar till ”Lag och rätt” och andra huvudavdelningar. Man kan fundera över prioriteringen här - vilket har användaren oftare nytta av? Man kan också våga sig på gissningen att den som gjorde designen visade skisser på de första tre nivåerna, men inget om hur sidor på djupare nivåer skulle tas om hand. (www.hsv.se) |