Användbarhetsboken berättar hur man gör webbplatser tillgängliga och användbara. Läs den här, eller beställ från Bokus eller Adlibris.
Gör det tydligt hur delar och helhet hänger samman
|
|
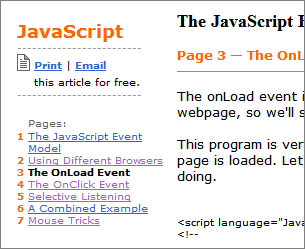
Bild 92. Webmonkey låter en meny följa användaren genom den uppdelade artikeln. (webmonkey.wired.com) |
Om det uppdelade innehållet är delar av en helhet – till exempel en skrift eller ett långt dokument som delats upp för att inte sidorna skall bli otympligt långa, eller en presentation med varje bild som en webbsida – är det viktigt att göra denna helhet tydlig för användaren. Tänk på att hon kan ha kommit direkt in på en sida via en länk eller en sökning utan att ha passerat den introduktionssida som förklarar helheten.
Varje sida bör ange namnet på den helhet den tillhör, länka till helhetens ingångssida samt gärna även ha en innehållsförteckning så att användaren direkt kan hoppa till de delar som intresserar henne. Ta dock hänsyn till materialets karaktär – på bilderna i en presentation är det till exempel inte lämpligt att lägga in extra text och länkar.
<link> bör användas för att i HTML-koden ange sambandet mellan sidorna. Se även Beskriv sidans relationer till andra sidor, sid 220 . Via finns kodexempel.
Är skriften/dokumentet/presentationen nedladdningsbar bör det finnas möjlighet att ladda hem helheten som ett sammanhållet dokument. Utöver detta kan det även finnas möjlighet att ladda hem delar.
Se även WCAG 13.2 (prioritet 2), sid 368 , och 13.9 (prioritet 3), sid 370 .
När en artikel delas upp för att rymma fler annonser
Att vara mitt i en artikel är en dålig placering för en annons. Sannolikheten för att användaren skall vara lockad av att avbryta medan hon läser och istället ge sig iväg till en annan webbplats är låg.
När hon läst klart är situationen en annan. Då kan hon mycket väl tänkas använda bakåtknappen för att återvända till en sida med en intressant annons. Se Ändra inte sidorna på återfärden, sid 203 .
comments powered by Disqus